ECHOES OF THE PAST
Virtual Reality





Worked for:
14 weeks, Jan - May 2023
Created by:
Kate MacVicar and Erika Sampson
Individual Responsibilities:
14 weeks, Jan - May 2023
Created by:
Kate MacVicar and Erika Sampson
Individual Responsibilities:
- game design
- environment design
- mechanic design
- programming
- shaders
Echoes of the Past was a semester-long project I developed with a partner as an independent study in virtual reality for my Media Arts and Sciences major. In this VR experience, players have the ability to see the past when interacting with certain objects, and they can use this power to figure out the mystery behind why the town has been abandoned. Having taken the CS 321: Virtual Reality course the previous semester, this project was an opportunity for me to apply all that knowledge and learn more about the full game development process. To do this, we were also reading A Playful Production Process: For Game Designers (and Everyone), a book detailing the major game production phases, and applying what we learned to our own project. At the end of the year, this project was submitted to the 2023 senior art exhibition at Wellesley College.
Development Process:
As we were developing our project, my partner and I were reading A Playful Production Process: For Game Designers (and Everyone) by Richard Lemarchand and drew major inspiration from the game development process outlined in the book. While not every process described in the book was applicable to our project, as it was a semester long academic project and not a AAA title, we had to figure out how to personalize things to fit our own needs, but in general, we tried our best to follow what a professional game development process would look like. Since this was a semester-long project, I also applied these ideas to the other, shorter projects I worked on during the semester for my CS 221: Digital Worlds for Gaming course, like A Thousand Miles and Ten Thousand Waters and Fish Simulator.
Ideation
In our first phase, ideation, we started with 20 minute individual brainstorming sessions where we wrote any and all ideas that came to mind, and then worked together to see what could be built upon them. While there were some plot ideas that cropped up, we mainly focused on brainstorming for game mechanics first. Only once we had found our core game mechanic - giving the player the ability to touch an object and see past interactions involving the object - did we finally begin to build the narrative and supporting mechanics. In the final stages before the development phase, we realized that in our quest to figure out plot holes in our narrative and build a cohesive world, our concept had gotten too complex for the limited time we had. Even though we were almost finished with ideation, we decided it would be better to start over with a new narrative while still keeping the original game mechanics. We began to think of our project as a very simple proof of concept, or a vertical slice of a vertical slice. We had nowhere near enough time to create a full game, but we could develop a very small portion of a game while still keeping in mind the larger game.
After we had a basic idea for our game mechanics and story, we began to do more in-depth planning. This included creating a game design macro chart to outline the relationships between our assets, scripts, and scenes - something that we modeled after examples from the book. We also researched references to help us draw out a physical map of the area and visualize how the world would look. For example, the visual look of the halo involved in one of our game mechanics is inspired by how The Force is visualized in the Lego Star Wars games.
Preproduction and Production
Before we delved into our equivalent of the preproduction process, we created a burndown chart, again inspired by examples from the book, to help us divide up the work into sprints and break down our project into smaller, more manageable tasks. This chart was helpful in keeping track of the completion status of our tasks, how much time we anticipated spending on tasks vs. the amount of time we actually spent, and predicted if we were likely to complete our tasks for each sprint. This chart was instrumental in combating “crunch time”.
Our plan was to start with gray boxing the entire area, making sure our core mechanics worked, and building the “beautiful corner” of our game before working on the aesthetics / details for the rest of the project. We chose one object from our scene, the fountain, and focused on making the important game mechanics work with that object only.
The core mechanic of the game, which we often referred to as the “snapshot” mechanic, involved the player being able to see scenes from the past when they touched certain objects. In our visualization of the mechanic, after touching the fountain, the present version of the fountain would fade away before the past version of the fountain faded in, accompanied by a model of some character and dialogue to indicate what was happening in the past memory. To make the switch between the past and present, we knew we had to make the past memory very visually different from the present world. Our first approach to this problem was to figure out how to exclude the past models from the post processing filter that covered the entire scene, so the past objects would look “normal” while the present world was desaturated and dreary. Although I figured out how to do this, we ended up abandoning this approach because we weren’t sure if messing around with the cameras would cause problems down the line because our project relied on a VR headset. Instead, I ended up adding a light that affected only past objects so they would look brighter, and developed a shader using Unity’s Shader Graph that gave each past object a glowing, golden outline and a white base material. To tackle the models fading in / out, I wrote a script that would change the alpha value of the model over time, though I ran into problems with the model materials, as I needed the material’s rendering mode to be fade to fade the object to / from complete transparency, but I needed the material’s rendering mode to be opaque if it had fully faded in so the object wouldn’t be strangely see-through. To solve this, I wrote a script that would be attached to each model, and could switch between opaque and fade materials.
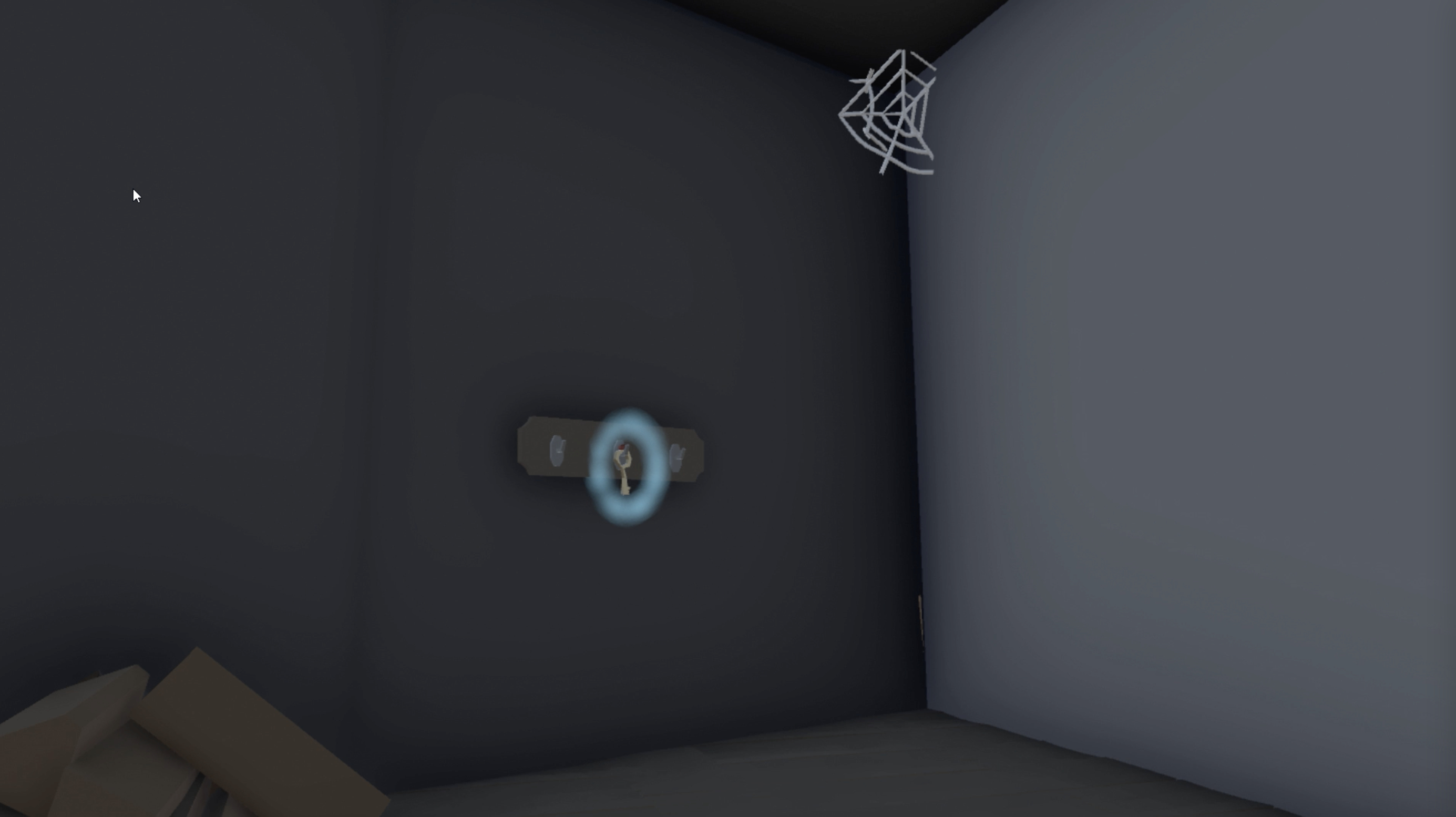
The second mechanic we added to the game was the “halo” mechanic, where a halo-like light would appear around objects that contained past snapshots if the player looked directly at those objects. The purpose of this mechanic was to help the player determine whether or not an object would reveal the past when touched, and prevent players from randomly touching objects in the hope of triggering some reaction. Initially, this mechanic would be activated with a button press and would continuously indicate which objects were interactable, but we felt this would have de-incentivised exploration, as all players would really have to do was press a button. While we wanted to help our players, we didn't want to make it so easy that it was boring. The halo mechanic works by using a spherecast and checking if the ray hits any of the snapshot objects. The origin is set slightly behind the camera, to account for the sphere size and prevent the spherecast from starting within the boundaries of a snapshot object, and the spherecast rotates with the camera rotation.
Playtesting
Once we had the two main mechanics implemented on the fountain, it was time to start the playtesting process. After sending out an interest form and scheduling the participants, we wrote a script of prepared statements and questions that we would say to each playtester to try and keep each playtest consistent. If they had no prior experience with VR, we also made sure to instruct them on basic movement controls like turning and teleportation. While each playtester was playing, we didn’t talk or direct them in any way, instead taking notes on their actions and recording the screen of their playthrough.
Based on the gathered answers from our playtesters and our own notes, we were able to determine several things that needed work in our project. Firstly, we needed a far more extensive tutorial section to teach not only our own mechanics, but also the movement mechanics included with SteamVR so we didn’t have to give verbal instructions for every single person who wanted to play. This tutorial section also had to be in a closed space with a more linear route, so we could ensure that players were learning everything we needed them to, and should have some kind of narration to convey the instructions better. Secondly, we noticed that people sometimes had trouble with spatial perception in VR, so we needed a feature that would outline snapshot objects when players were touching one. Thirdly, our halo mechanic seemed like a visual glitch to some of our playtesters due to its sudden appearance / disappearance, so we needed to change our mechanic to allow the halo to more naturally fade in / out. As we were expanding our game to include more examples of snapshot objects and give the player more to explore, I was also implementing those three major changes to our game, courtesy of our playtesting data.
Challenges Faced:
One of the main challenges I faced was during the playtesting process. While listening to feedback about our game, it was difficult to not get emotional or defensive. While I made sure to never act on any of my emotions and get frustrated with playtesters, I had to internally remind myself that comments on the game were not comments on myself, and getting constructive playtesting feedback was integral to making a better game and providing the best experience possible to players.
Another challenge I faced was dealing with hard coding in the scripts. While first developing the snapshot mechanic specifically for the fountain, there were some parts of the code that were hard coded to only work with the fountain, which was okay since I was mostly playing around to see how to get the mechanic to work. Once it was time to expand the game however, the code could no longer be hard coded and I had to rewrite it to be able to work with multiple cases. While the better route probably would have been to start off with general code in the first place, this experience taught me to never be afraid to ask for help and reinforced the importance of not hard coding. Hard coding was easier as a short term solution for the fountain, but it wasn’t sustainable long term. As I was struggling to translate the hard coding into general code, our advisor reminded me of Unity’s getComponentsInChildren, which ended up being the key to making the code work, saving me a lot of time and research. I was reminded that the people around me were probably more experienced than I was, and there was no shame in asking for help since they want to share their knowledge and see me succeed.
Lessons Learned:
One of the most important things I took away from the development of Echoes of the Past was that sometimes your ideas don’t work out, and it’s important to recognize that as early on as you can, so you can move your project into a more plausible direction instead of wasting time working on something unsustainable. While it was certainly painful scrapping our ideas right before we were due to start development, I can only imagine how much worse it would have been if we had to start over after already developing parts of the project.
I also learned about the part meticulously planning things out and giving ourselves buffer time plays in combating crunch culture. When we were first writing down our plan for the burndown chart, we left the two final weeks empty just in case there were unforeseen issues in the development process that we would have to tackle. This resulted in the initial vision of our project being completed much earlier than anticipated, as we refused to let everything be left until the end. We were able to use those extra weeks to expand our game to include more examples of our mechanics and flesh out the environment of the game. While this was the longest I’ve ever spent on a video game project, this was also the most comfortable time-wise as we didn't really experience crunch and maintained a rather steady pace throughout the development process.
If I had had more time on this project, I would have liked to polish the instructional narration in the tutorial section, improve the visuals, and clean up the code. I would also have liked to figure out how to incorporate motions into the control scheme. For example, instead of having the halo mechanic activate whenever you look at an object, it could be interesting if the player had to put on special “glasses” or activate a special vision mode with a specific movement. It would have been cool to explore how to take advantage of the game being in the unique medium of VR and how we could have pushed past the conventions of video game development.
Development Process:
As we were developing our project, my partner and I were reading A Playful Production Process: For Game Designers (and Everyone) by Richard Lemarchand and drew major inspiration from the game development process outlined in the book. While not every process described in the book was applicable to our project, as it was a semester long academic project and not a AAA title, we had to figure out how to personalize things to fit our own needs, but in general, we tried our best to follow what a professional game development process would look like. Since this was a semester-long project, I also applied these ideas to the other, shorter projects I worked on during the semester for my CS 221: Digital Worlds for Gaming course, like A Thousand Miles and Ten Thousand Waters and Fish Simulator.
Ideation
In our first phase, ideation, we started with 20 minute individual brainstorming sessions where we wrote any and all ideas that came to mind, and then worked together to see what could be built upon them. While there were some plot ideas that cropped up, we mainly focused on brainstorming for game mechanics first. Only once we had found our core game mechanic - giving the player the ability to touch an object and see past interactions involving the object - did we finally begin to build the narrative and supporting mechanics. In the final stages before the development phase, we realized that in our quest to figure out plot holes in our narrative and build a cohesive world, our concept had gotten too complex for the limited time we had. Even though we were almost finished with ideation, we decided it would be better to start over with a new narrative while still keeping the original game mechanics. We began to think of our project as a very simple proof of concept, or a vertical slice of a vertical slice. We had nowhere near enough time to create a full game, but we could develop a very small portion of a game while still keeping in mind the larger game.
After we had a basic idea for our game mechanics and story, we began to do more in-depth planning. This included creating a game design macro chart to outline the relationships between our assets, scripts, and scenes - something that we modeled after examples from the book. We also researched references to help us draw out a physical map of the area and visualize how the world would look. For example, the visual look of the halo involved in one of our game mechanics is inspired by how The Force is visualized in the Lego Star Wars games.
Preproduction and Production
Before we delved into our equivalent of the preproduction process, we created a burndown chart, again inspired by examples from the book, to help us divide up the work into sprints and break down our project into smaller, more manageable tasks. This chart was helpful in keeping track of the completion status of our tasks, how much time we anticipated spending on tasks vs. the amount of time we actually spent, and predicted if we were likely to complete our tasks for each sprint. This chart was instrumental in combating “crunch time”.
Our plan was to start with gray boxing the entire area, making sure our core mechanics worked, and building the “beautiful corner” of our game before working on the aesthetics / details for the rest of the project. We chose one object from our scene, the fountain, and focused on making the important game mechanics work with that object only.
The core mechanic of the game, which we often referred to as the “snapshot” mechanic, involved the player being able to see scenes from the past when they touched certain objects. In our visualization of the mechanic, after touching the fountain, the present version of the fountain would fade away before the past version of the fountain faded in, accompanied by a model of some character and dialogue to indicate what was happening in the past memory. To make the switch between the past and present, we knew we had to make the past memory very visually different from the present world. Our first approach to this problem was to figure out how to exclude the past models from the post processing filter that covered the entire scene, so the past objects would look “normal” while the present world was desaturated and dreary. Although I figured out how to do this, we ended up abandoning this approach because we weren’t sure if messing around with the cameras would cause problems down the line because our project relied on a VR headset. Instead, I ended up adding a light that affected only past objects so they would look brighter, and developed a shader using Unity’s Shader Graph that gave each past object a glowing, golden outline and a white base material. To tackle the models fading in / out, I wrote a script that would change the alpha value of the model over time, though I ran into problems with the model materials, as I needed the material’s rendering mode to be fade to fade the object to / from complete transparency, but I needed the material’s rendering mode to be opaque if it had fully faded in so the object wouldn’t be strangely see-through. To solve this, I wrote a script that would be attached to each model, and could switch between opaque and fade materials.
The second mechanic we added to the game was the “halo” mechanic, where a halo-like light would appear around objects that contained past snapshots if the player looked directly at those objects. The purpose of this mechanic was to help the player determine whether or not an object would reveal the past when touched, and prevent players from randomly touching objects in the hope of triggering some reaction. Initially, this mechanic would be activated with a button press and would continuously indicate which objects were interactable, but we felt this would have de-incentivised exploration, as all players would really have to do was press a button. While we wanted to help our players, we didn't want to make it so easy that it was boring. The halo mechanic works by using a spherecast and checking if the ray hits any of the snapshot objects. The origin is set slightly behind the camera, to account for the sphere size and prevent the spherecast from starting within the boundaries of a snapshot object, and the spherecast rotates with the camera rotation.
Playtesting
Once we had the two main mechanics implemented on the fountain, it was time to start the playtesting process. After sending out an interest form and scheduling the participants, we wrote a script of prepared statements and questions that we would say to each playtester to try and keep each playtest consistent. If they had no prior experience with VR, we also made sure to instruct them on basic movement controls like turning and teleportation. While each playtester was playing, we didn’t talk or direct them in any way, instead taking notes on their actions and recording the screen of their playthrough.
Based on the gathered answers from our playtesters and our own notes, we were able to determine several things that needed work in our project. Firstly, we needed a far more extensive tutorial section to teach not only our own mechanics, but also the movement mechanics included with SteamVR so we didn’t have to give verbal instructions for every single person who wanted to play. This tutorial section also had to be in a closed space with a more linear route, so we could ensure that players were learning everything we needed them to, and should have some kind of narration to convey the instructions better. Secondly, we noticed that people sometimes had trouble with spatial perception in VR, so we needed a feature that would outline snapshot objects when players were touching one. Thirdly, our halo mechanic seemed like a visual glitch to some of our playtesters due to its sudden appearance / disappearance, so we needed to change our mechanic to allow the halo to more naturally fade in / out. As we were expanding our game to include more examples of snapshot objects and give the player more to explore, I was also implementing those three major changes to our game, courtesy of our playtesting data.
Challenges Faced:
One of the main challenges I faced was during the playtesting process. While listening to feedback about our game, it was difficult to not get emotional or defensive. While I made sure to never act on any of my emotions and get frustrated with playtesters, I had to internally remind myself that comments on the game were not comments on myself, and getting constructive playtesting feedback was integral to making a better game and providing the best experience possible to players.
Another challenge I faced was dealing with hard coding in the scripts. While first developing the snapshot mechanic specifically for the fountain, there were some parts of the code that were hard coded to only work with the fountain, which was okay since I was mostly playing around to see how to get the mechanic to work. Once it was time to expand the game however, the code could no longer be hard coded and I had to rewrite it to be able to work with multiple cases. While the better route probably would have been to start off with general code in the first place, this experience taught me to never be afraid to ask for help and reinforced the importance of not hard coding. Hard coding was easier as a short term solution for the fountain, but it wasn’t sustainable long term. As I was struggling to translate the hard coding into general code, our advisor reminded me of Unity’s getComponentsInChildren, which ended up being the key to making the code work, saving me a lot of time and research. I was reminded that the people around me were probably more experienced than I was, and there was no shame in asking for help since they want to share their knowledge and see me succeed.
Lessons Learned:
One of the most important things I took away from the development of Echoes of the Past was that sometimes your ideas don’t work out, and it’s important to recognize that as early on as you can, so you can move your project into a more plausible direction instead of wasting time working on something unsustainable. While it was certainly painful scrapping our ideas right before we were due to start development, I can only imagine how much worse it would have been if we had to start over after already developing parts of the project.
I also learned about the part meticulously planning things out and giving ourselves buffer time plays in combating crunch culture. When we were first writing down our plan for the burndown chart, we left the two final weeks empty just in case there were unforeseen issues in the development process that we would have to tackle. This resulted in the initial vision of our project being completed much earlier than anticipated, as we refused to let everything be left until the end. We were able to use those extra weeks to expand our game to include more examples of our mechanics and flesh out the environment of the game. While this was the longest I’ve ever spent on a video game project, this was also the most comfortable time-wise as we didn't really experience crunch and maintained a rather steady pace throughout the development process.
If I had had more time on this project, I would have liked to polish the instructional narration in the tutorial section, improve the visuals, and clean up the code. I would also have liked to figure out how to incorporate motions into the control scheme. For example, instead of having the halo mechanic activate whenever you look at an object, it could be interesting if the player had to put on special “glasses” or activate a special vision mode with a specific movement. It would have been cool to explore how to take advantage of the game being in the unique medium of VR and how we could have pushed past the conventions of video game development.
